嗨,大家好我還是沒想好名稱
昨天了解前端的三大基礎架構 HTML、CSS、JS 後,接著我們要個別來認識他們了。
但在深入認識他們之前,我們必須要先準備好開發環境。
開發環境?什麼意思呢?
舉個例子說明吧:
今天是學測倒數100天,小明努力讀書希望能拼上心中的第一志願-颱大。所以小明需要一個好的「讀書環境」。
我們腦中所浮現出好的讀書環境會是什麼?可能是乾淨整齊的書桌、安靜的空間、完善的複習計畫、各種實用的文具等等
這就是讀書環境,一個廣泛的用詞,每個人的解讀或許不盡相同,但大方向卻不會相差太遠。我們可以解讀成,為了完成某件事或目標所需要的一切事物。
所以,「開發環境」指的是,需要準備好能方便開發程式的一切。例如:一台電腦、作業系統(operate system)、命令列界面 (command line interface, CLI)、文字編輯器(text editor)......等等,才能順利完成我們的開發。
讓我們先來認識文字編輯器。
什麼是文字編輯器?
簡單來說只要能在上面打字的都算是文字編輯器,像是記事本、word 等等。
以程式開發來說,比較常使用的有
1.Visual Studio Code
2.Sublime
3.Notepad++
4.Atom
這邊就以我自己使用的**Visual Studio Code(簡稱VS Code)**來做介紹。若對其他有興趣的可以上網了解相關資訊。
下載並安裝:
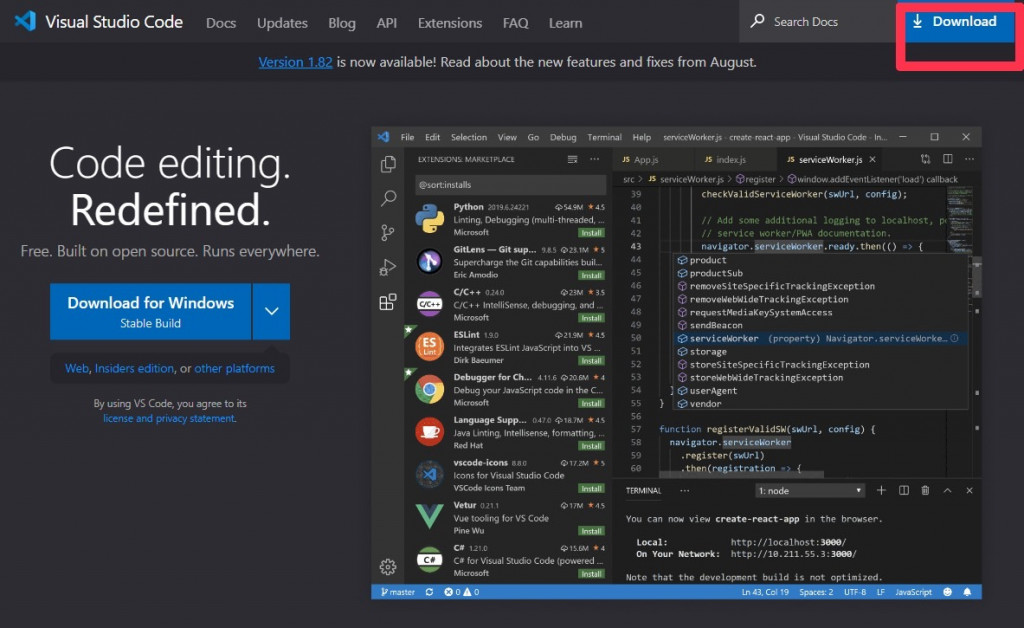
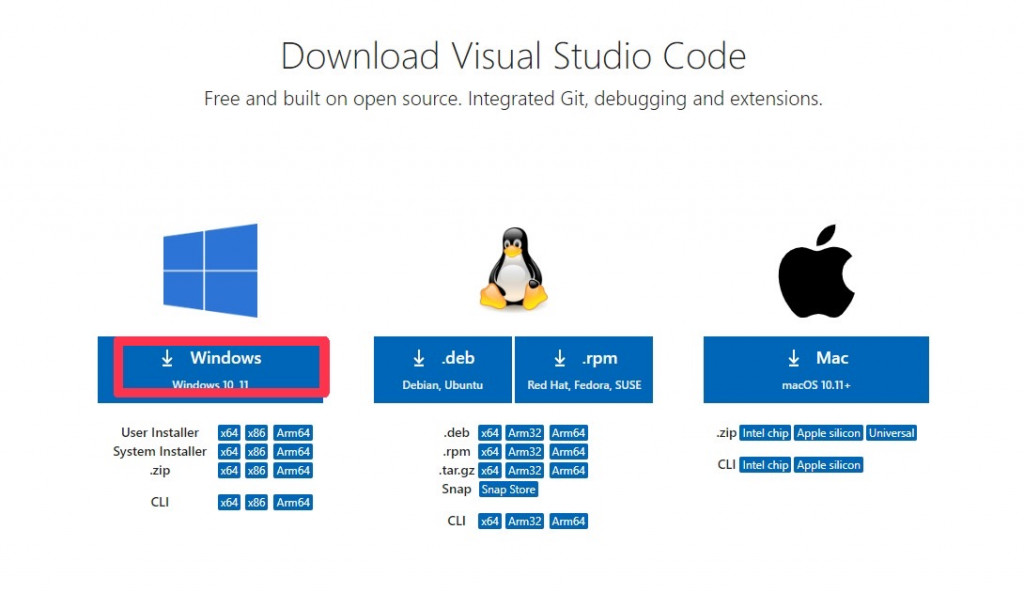
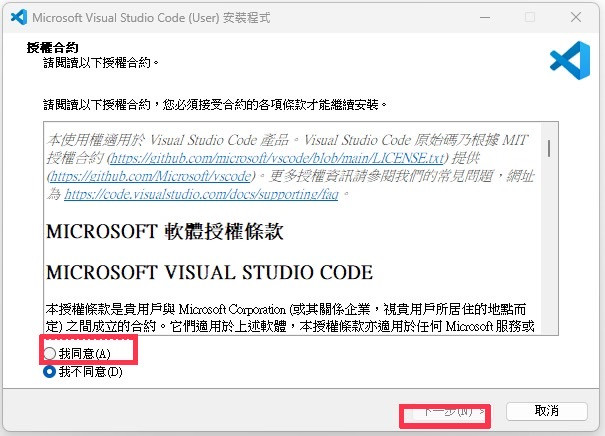
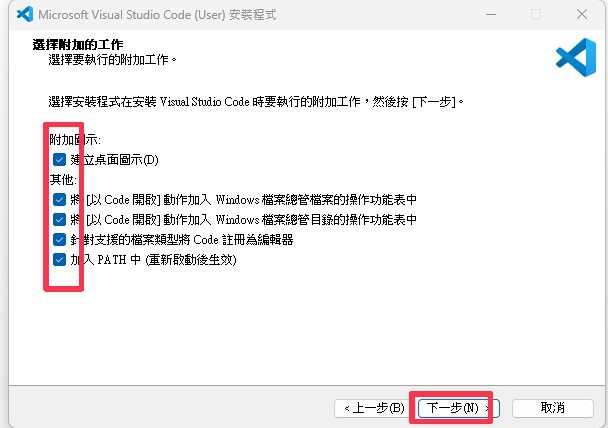
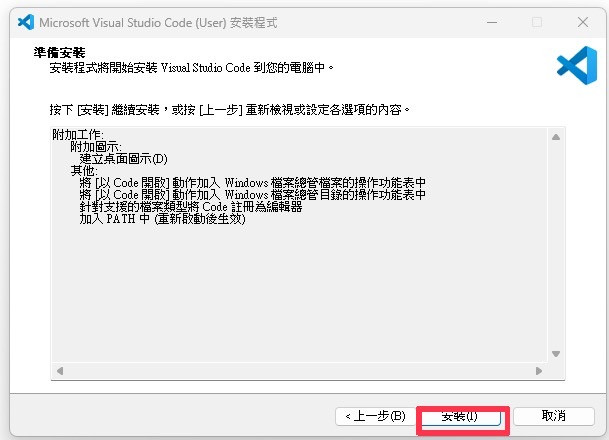
進入官網 後依下圖步驟點選及安裝





安裝好後桌面圖示會長這樣:
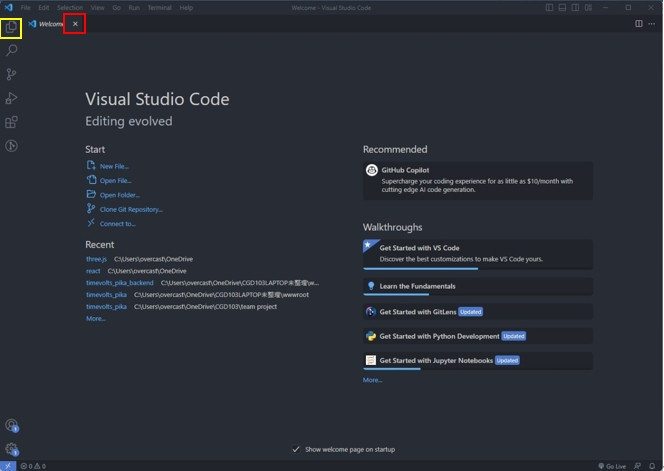
打開VS Code後,我們先整理一下面畫,再介紹介面
1.先點擊紅色的X關掉預設的分頁
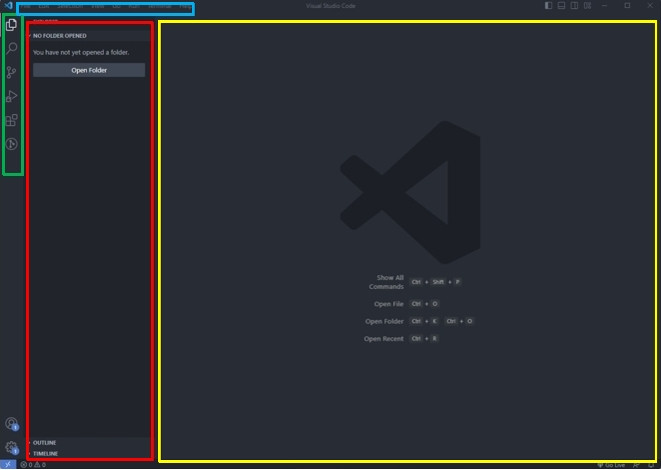
2.點選黃色按鈕 (左側第一個)
畫面會像這樣,讓我們先快速了解一下個區塊功能:
綠色、藍色:各種功能的按鈕
紅色:我們開啟的資料夾或檔案會在這邊
黃色:選擇紅色框內我們要編輯的檔案後,會在黃色框內打開,就可以進行編寫了
開始練習寫程式前,我們要先安裝一些套件。
套件就像是google的擴充功能一樣,可以下載自己需要用到的來使用。
如果沒有使用過google的擴充功能,我們可以把套件想像成一個個不同功能的APP,安裝後就可以使用這些功能。
先統一說明套件安裝方法:
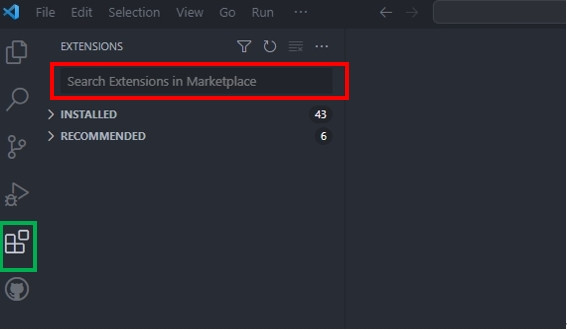
1.點擊側邊欄中,下圖綠色的按鈕
2.紅色框輸入要安裝的套件名稱(我們第一個要安裝的套件是Live Server)
3.紅色框輸入套件名稱 (Live Server),藍色框會出現搜尋結果,從中找到我們要安裝的套件(黃色)點擊下去。
4.右邊會跑出介紹,點擊橘色框內的 'Install' 就可以順利安裝囉 (因為我已經裝過Live Server了,所以出現的會是解除安裝的 'Uninstall' )
5.如果想確認自己有沒有安裝成功,或是想看看自己安裝了那些套件,只要清除紅色框內的搜尋文字,就可以看到全部安裝的套件囉。
以下分享幾個實用的套件
1.Live Server
可以即時看到目前編寫的程式內容呈現在瀏覽器上的樣子
2.打開VS Code 發現都是英文怎麼辦,下載這個吧
3.不喜歡目前自己畫面的風格配色等等,搜尋 theme 會有很多相關的佈景主題,找一個讓自己可以舒服寫程式的佈景主題吧 (這兩個是我使用的)

今天分享以上這幾個套件,因尚未開始接觸到程式的編寫,所以與程式相關的套件,例如程式碼寫錯會標記出來,幫程式碼進行排版等等,就先不多作介紹,等之後再慢慢補上囉。讓我們下次見囉。
